So, the site you built in 2001 – it’s there – it does its job. If I squint at it on my phone, it works okay. Yes, it works ‘okay’ but imagine that person standing around, waiting for that same friend who isn’t going to turn up for the next half hour again (or at all?). Are they wanting to stand there squinting, pinching, pressing, punching, redirecting… when they could just go to a site which welcomes them with open arms and guides them to the content they need without the unnecessary hassle of the confusing finger-work and eye-strain.
So, how do we achieve a smooth, integrated design and content parity to ensure the ease and contentment of our users? Well, there are two main ways we can do this: adaptive or responsive web design.
The biggest similarity between the two methods is that they both allow websites to be viewed on mobile devices of various screen sizes. This allows you to build a website once, and have it work seamlessly across thousands of devices. Ultimately, this improves the user experience for your customer and increasingly, the two are even being used together.
Let's break it down to the basics
We have two options in which we can manipulate the way your website is displayed on a mobile device. The way they differ, is in the delivery of their structures. We can: Adapt (become adjusted to new conditions) or, Respond (react quickly or positively to a stimulus or treatment). *Oxford Dictionary Definition
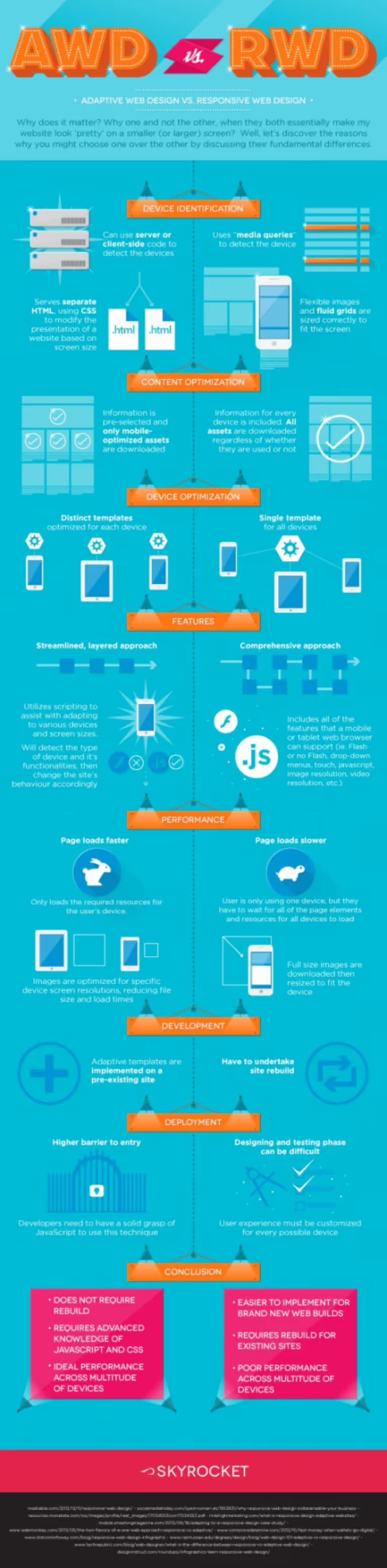
Adaptive web design vs. responsive web design
Why does it matter? Why one and not the other, when they both essentially make my website look ‘pretty’ on a smaller (or larger) screen?
The difference between these two approaches really lies in the stage of a website build (is it new, or a pre-existing site?), the amount of content existing on the site (lots of large images and heavy assets?), and the amount of technical know-how available to implement the correct solution.